Je continue à vous faire profiter de mon retour d’expérience WordPress avec une nouvelle série de tutoriels sur le code HTML. Vu mon niveau, rien de bien compliqué, mais simplement des petites choses simples pour agrémenter votre site. Pro du HTML, passez votre chemin, « bricoleurs » de code de tout poil, ceci est par contre pour vous!
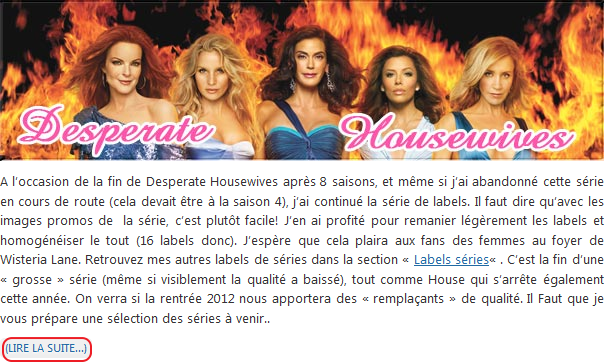
Un premier tutoriel avec une balise que j’aurais aimé découvrir bien plus tôt! Tout comme la balise <!--more--> qui permet de n’afficher qu’une partie du texte (celle située avant la balise) et permet afficher le reste du texte en mettant de manière automatique un bouton (LIRE LA SUITE) :

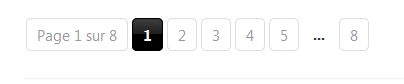
la balise <!--nextpage--> permet de scinder une page en plusieurs pages de manière automatique. Utile comme lorsque que moi on souhaite mettre de longs articles sous forme de plusieurs pages pour en faciliter la lecture (ce que j’ai fait pour certains de mes tutoriels). Cela permet d’afficher automatiquement des boutons de navigation entre les différentes pages (dont l’aspect est fonction de votre feuille de style CSS) :
L’URL de la seconde page ainsi crée reprend celui de la page d’origine avec un /2/ en plus et ainsi de suite.
Inutile donc de faire comme je faisais au début, créer différentes pages pour lesquelles j’ajoutais manuellement des liens entre elles pour les relier (au risque de faire des erreurs)! Ça me parait idiot maintenant que je connais cette balise, mais quand on sait pas, on ne peut pas l’inventer!!
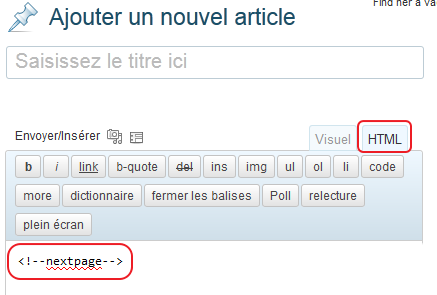
Par contre la balise n’est pas proposée en standard dans les boutons de l’éditeur de wordpress. Il faut donc vous placer en mode « HTML » pour insérer la balise en tapant directement le code, ou pour les feignants comme moi, insérer une balise « More » et remplacer le texte « more » par « nextpage » :
Tout ce qui est après la balise est considéré comme une nouvelle page. A ce titre, si comme moi vous mettez une image d’en-tête, il faudra la répéter après chaque balise <!--nextpage-->..
Du coté des avantages, il y a bien sur une lisibilité améliorée pour vos lecteurs, mais également pour vous cela permet d’augmenter vos stats de pages vues puisque les pages affichées avec cette balise sont considérées comme des pages à part entière. Si on prend l’exemple d’un article sur 3 pages, un visiteur qui consulte les 3 pages, cela vous donnera 3 pages vues dans vos stats (même si il n’y qu’une seule page « physique ») pour la page en question. De quoi « booster » un peu vos stats. Mais attention cela ne doit être fait que pour les articles longs qui le justifient vraiment, sous peine de faire fuir vos lecteurs!!
Et vous, utilisez-vous la balise <!--nextpage--> ?



Mais c’est que ça m’intéresse fortement tout ça, plus que les séries ;-)
Fais pas la tête mon ami, c’est de l’excellent boulot.
je m’en rappellerai quand tu me parleras des derniers épisodes de Games of thrones :-)
yep, une balise à ne pas négliger, car même si il n’est pas dans la listes de balises proposées par wordpress en natif, elle est redoutable. En règle générale, mes pages les plus vues sont des tutos sur plusieurs pages (presque un tiers des pages vues par jour). Bon certes, ce sont des tutos de grande qualité, mais quand même.. :-)
Merci pour l’article. Je cherchais désespérément comment partager en pages un long article.
Content d’avoir pu t’aider! J’ai justement pas mal galéré et fait des trucs « détournés » avant de me rendre compte que la balise « next page » fait le boulot toute seule!
C’est une balise bien utile en effet, mais j’ai l’impression qu’elle ne fonctionne que pour les posts et pas pour les pages.
En tout cas avec mon thème c’est ce qui se passe, et je cherche encore comment scinder une page en plusieurs parties sans passer par un plugin.
hum, je crois pas, mais c’est une bonne question! Je vais tester sur mon site de test.. :-)
Ca marche avec mon thème, testé et validé!
Bonjour, je trouve votre tuto super merci ! j’ai juste un petit soucis sur mon site quand j’utilise la balise. Je l’incere corectement mais quand je visualise l’article, une partie a disparu dans l’autre page mais je n’ai pas la pagination pour aller dessus :(
merci par avance de votre aide
Bonjour Olivier,
C’est probablement votre thème qui le gère mal (ou pas du tout). Essayez avec un autre thème pour voir.
merci pour votre réaction si rapide ^^, malheureusement pour moi je peux pas changer de thème car je viens de tout faire sur celui là. Je vais voir si il n’y a pas un autre moyen peut être en passant par un plugin. merci :)
My pleasure! :-)
C’est dans ce cas qu’un site de test est utile.. J’explique en détail la façon de la faire sur le site..
Sinon, il faut voir avec les créateurs du thème et voir avec eux si ils peuvent faire quelque chose.. Cela devrait être du standard..
Je ne sais pas si ce post est encore valide mais j’ai essayé avec ma version de WordPress et çà ne fonctionne pas… quand je mets à jour, je vois uniquement la 1ere page et pas la suivante….