6. Création du sous-domaine
Afin de bien séparer le site de test du site principal, il faut passer par un sous-domaine. J’avais un moment envisagé de passer par un sous-site du style chezmat.fr/preprod, mais cela crée des interactions avec le site principal, et ce n’est pas fonctionnel. Ceci étant, le fait de mettre le site de test dans un sous-répertoire (dans mon cas « preprod ») fait que le site de test répond également à cette adresse chezmat.fr/preprod. Il faudra donc rajouter une redirection dans le .htaccess pour rediriger vers le sous-domaine.
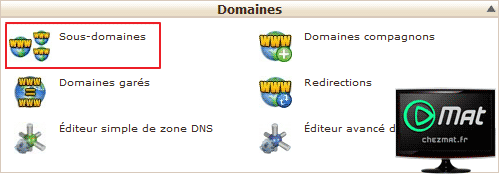
Le sous-domaine doit-être crée dans la partie « Domaines » du Cpanel :
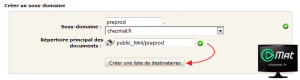
Nommer votre sous-domaine (pour ma part, j’ai choisi « preprod ») et rattacher le au bon domaine (si vous en posséder plusieurs) et indiquez ou se situe le répertoire avec les fichiers (cf étape 3) :
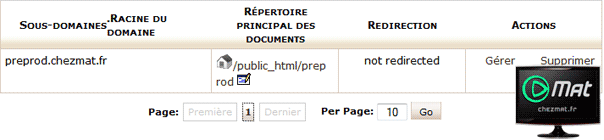
Vous aurez un message de confirmation. Votre sous-domaine est crée et accessible à l’adresse indiquée :
Dans mon cas, c’est preprod.chezmat.fr (mais vous ne pourrez pas y accéder, l’accès est bloqué!!).





Du très bon et du grand art. Chapeau, j’ai encore une fois appris pas de chose. Ce que je ne comprends toujours pas c’est : « ou trouve-t-il le temps de faire tout ça ? ».
Sacrès Mat.
Très bon tuto, on dépasse même le cadre du tuto, ça mériterait de devenir une doc à part entière déposée sur les serveurs ou le lectorat adapté pourrait se trouver. WordPress France par exemple ?
Salut Pat,
Arrêtes, je vais rougir!! Par contre, tu as raison, je vais faire un format pdf, et le mettre à dispo. J’ai déjà mis un lien sur le forum wordpress-fr.net
Mon secret, je te le dirais demain quand on se verra!
Excellent tuto, jusqu’à ce jour j’avais l’habitude de travailler en local, mais c’est vrai que l’environnement n’étant pas identique il m’est arrivé parfois de rencontrer des problèmes en local alors que la même installation fonctionnait très bien sur le serveur distant et vise-versa.
Merci Mat, je vais me coucher moins bête ce soir grâce à toi !
Merci de ton retour en tout cas! :-)
Très bon article ! Il s’agit effectivement d’un très bon moyen de tester des plugins et des modifications sans affecter le site principal.
Merci pour ce tuto !
Bonjour Jibeo,
Merci!
Et en plus, c’est relativement simple et rapide à mettre en place.
Tuto très intéressant, merci!
Malheureusement je ne peux pas l’appliquer car j’ai un hébergement de base chez 1&1, avec une seule base de données.
Existe-t-il un moyen simple de faire une copier/coller des tables wp_xxxxx vers de nouvelles tables wp_preprod_xxxxx ?
Après, dans le wp-config.php, je remplacerai
$table_prefix = 'wp_';par$table_prefix = 'wp_preprod';.Merci!
Je vois ce que tu veux dire, mais je ne suis pas sur que cela soit possible..Cela reviendrais à faire du mutisite, ce que sait faire wordpress, mais le faire une fois installé, je ne sait pas si c’est envisageable ou pas. J’avoue ne pas connaitre assez le multisite pour pouvoir t’en dire plus..
D’ou la question de bien étudier son hébergeur en fonction de ses besoins!!
Hello Mat,
Je rejoins tout le monde : excellent tuto !
J’ai deux questions : tu différencies « environnement de test » et « environnement de préproduction » ? L’idée pour moi, serait de faire une bascule du jour au lendemain de ce que j’aurai développé dans le test sur le site principal ; ai-je juste à faire le chemin inverse avec un glissé-déposé
Salut Jude,
Merci pour ton retour!
Dans le cadre d’un blog « perso », il n’y a pour moi qu’un seul environnement en plus de celui de production : préprod, recette, quelque soit son nom..
Ce qui n’est pas le cas pour des sites pro ou il y a en général deux à trois environnements « anté-prod ». Mais le contexte est bien différent.
Pour la bascule test -> prod, tout dépends des cas! Si c’est du code modifié dans des fichiers, c’est effectivement de l’ordre du « glissé-déposé ». Si c’est des images, du paramétrage d’un thème, c’est plus « manuel ».
Quoiqu’il en soit, il faut bien noter et tracer ce que tu fais en recette pour ne rien oublier le jour ou tu met en production (avec toujours un backup base & fichiers pour pouvoir retourner à l’état initial au besoin).
Bref, de l’exploitation informatique!!
Hello Mat,
Merci pour ta réponse. Je voulais également apporté mon retour d’expérience car j’ai un peu(beaucoup) galéré à installer mon preprod. En fait, mon preprod.site.fr redirigeait automatiquement vers mon site.fr. Je suis en multisite et en tâtonnant, j’ai fini par découvrir que dans le fichier config pour « define( ‘MULTISITE’, true ); », il faut remplacer « true » en « false ». Cas un peu particulier mais bon à savoir ;)
Donc si je comprend bien, tu as fait le site normal + plus le site de test en multisite? Je savais pas si c’était possible, me voila fixé!
Moi, j’ai préféré séparé les deux avec deux bases différentes, c’est plus propre et plus sur!
Bonjour,
suis fortement intéressé par le tutoriel mais une fois inscrit, je ne trouve pas de lien pour télécharger le PDF.
Merci de m’indiquer où le trouver.
Cordialement
Bonjour ChevaliersXX,
Il est disponible en bas de la première page du tutoriel (il faut être connecté sur le site pour voir le lien apparaître).
Bonjour,
Je suis connectée mais dès que j’arrive sur cette page pour télécharger le tuto je ne suis plus connectée et du coup je n’ai pas accès au PDF…. Y a t’il une autre solution ?
Merci.
Hello Marionkj,
Essaie avec F5 sur la page (après t’être connectée), ça devrait fonctionner..
Bonjour Mat,
Je suis tombé sur ton article en cherchant des infos sur comment procéder au mieux pour gérer la préprod avec WordPress.
Ce que tu expliques est la base de la mise en place de la préprod, mais je n’arrive pas à trouver de réponse quand à une solution simple et efficace pour envoyer les changements effectués et validés en préprod vers la prod.
J’ai l’impression qu’avec WordPress, ts les webmasters font le travail 2 fois: une fois en prépod, et une fois que tt est validé, faut tt refaire en prod.
Logiquement, les modifs en preprod validés, on « commite » les modifs et on les pousse en prod. Le truc classique qd on utilise git par ex: dev => preprod => prod.
Comme WordPress stocke bcp de trucs en base, je sais pas trop s’il existe une solution propre pour faire ce genre de chose.
Merci d’avance pour un retour :)
bonne journée
Bonjour Bastien,
Travaillant moi même dans une production informatique, je suis en phase avec la problématique que tu soulèves!
D’expérience, je vais te dire que cela dépend! Une grande partie des modifs sont exportables facilement d’un environnement à un autre. C’est le cas quand tu modifie le code de certaines pages php. Ou lorsque qu’il s’agit de requêtes sql qu’il s’agit de lancer sur chaque environnement (en adaptant au besoin). Là ou j’ai par exemple galéré, c’est sur mon autre site quand j’ai fait des grosses modifs de paramétrage de mon thème, j’ai du effectivement tout refaire deux fois. Mais cela oblige à bien tracer ce que tu fais, c’est un mal pour un bien!
Après effectivement, pour qui maîtrise WordPress (et mysql), on doit pouvoir quasi tout extraire et transférer via la base, mais je ne possède pas ce type de compétences pointues!
Mais clairement, l’orientation blog de wordpress (même si de gros sites utilisent le CMS) fait que cela n’a pas été vraiment prévu. Déjà, rien que le fait de monter une préprod est assez peu décrit sur le net, c’est pour ça que j’ai mis ce tuto en ligne!
Bon courage et si tu trouves des moyens d’industrialiser les passages d’environnements, fais-moi signe!
Bonjour,
j’ai suivis la procédure en installant mon site sur un autre serveur (pas un sous domaine) pour un faire un site de prod, tout vas bien, je met a jour les table avec la nouvelle url etc, j’arrive à accéder a ma page d’accueil, mais mes autres pages (monsite.fr/page1/) me renvoient une erreur 404 : Not Found
The requested URL /index.php was not found on this server.
Additionally, a 404 Not Found error was encountered while trying to use an ErrorDocument to handle the request.
Que se passe-t-il à votre avis ?
De plus, les lien à l’intérieur des price-tables de ma page d’accueil n’ont pas été modifiés malgré que j’ai bien exécuté les modif sql indiquées dans le tuto :-/
Je te donne l’adresse du site test :
http://fabcris.o2switch.net/isathyfinance-test/
Bonjour,
En général, les erreurs 404 se résolvent en mettant à jour les permaliens.
Pour les liens, normalement, ils doivent tous être changés si les (3) scripts ont bien été passés..
Ha bien joué pour les percalines ^^
Quel idiot de pas y avoir pensé >.<
Par contre pour les liens des boutons dans les table price et dans mon slider ils n'ont pas été changé malgré la mise a jour sql.. bizar, bon c'est pas grave je vais le faire a la main il ny en a pas beaucoup, mais quand meme c'est bizarre que les liens n'ai pas été pris en compte non ?
Pas de soucis, c’est du vécu! Pour les liens, c’est peut-être une spécificité du thème. Faudrait regarder si il y a pas des tables MySQL a part pour le thème..
*permalinks pas percalines lol correcteur de M**** ! ^^
Hum oui c’est pas bête, ou des table pour les plug, car le slider est un plug.
En tout cas merci ton tuto m’a bien aidé :)
J’avais compris :-)
Le tuto est là pour aider, content qu’il t’ai rendu service!
Très bon tuto, merci à toi
Merci pour ton com!
Je pense que pour que tout soit dit, il faudrait parler de Search Replace DB master. Voir :
http://wp-boilerplates.mathieuleroi.com/145/migration-wordpress-en-utilisant-search-and-replace-dinterconnectit/
Hello,
C’est exactement ce que je décrit au point 5 de mon tutoriel avec les commandes SQL à lancer..
:-)
Salut,
Effectivement, mais lors d’une migration, je me suis heurté à des objets et des class sérialsées, essentiellement dans les options du thème. Problème résolut avec Search Replace DB. ;°)
Merci pour ton tuto, très précis :)
J’en suis au point 4 mais je me heurte à un petit soucis. Mon site de prod ne marche plus avec un wp_config configuré sur l’ancienne base de données… alors qu’il fonctionne avec un wp_config configuré sur la nouvelle base de données préprod. C’est comme s’il ne trouvait plus l’ancienne base… Est-ce que tu sais ce qu’il peut être en train de se passer ? (Sinon, j’appellerai mon hébergeur, il aura peut-être une idée ^^)
Merci pour ton aide :)
Hello,
Voir effectivement sur la base de prod est bien présente sur php my admin. Car à moins d’avoir modifié le nom de la base ou l’utilisateur pour se connecter, tu devrais pouvoir y accéder..
Bonjour,
Merci pour ce tuto très détaillé.
Une question cependant : sur l’étape 4, vous dites « Il vous reste à lancer la copie de l’install wordpress (dossiers + fichiers à la racine) vers un le sous-répertoire que vous avez crée (sauf le fichier htaccess). Pour cela un simple « glisser-déposer » vers le répertoire « preprod » fera l’affaire : »
Quels sont les fichiers à déplacer dans le dossier « preprod » ? Si je les déplace tous (sauf htaccess), le site en production va être indisponible le temps que les manips soient terminées non ?
Bonjour Loic,
Il s’agit bien de mettre une copie des fichiers, pas de les déplacer. Le glisser-déposer de l’interface que j’avais à l’époque faisait une copie des fichiers.
La précision est effectivement importante.
:-)
Bonjour et merci pour ce tuto efficace :)
Je me demandais s’il existait des petits programmes qui permettraient de remettre tous les URL en place après la copie de l’environnement test vers l’environnement en ligne… afin que cela se fasse rapidement.
En gros, j’utilise l’espace de test pour améliorer mon site et je le push ensuite vers la version en ligne. Cela m’oblige à avoir des sauvegardes très proches l’un de l’autre et si je dois à chaque fois retravailler les URL j’y mets un temps fou ;)
Merci pour ton aide :)
Merci Marieke.
Il y a sûrement moyen d’automatiser le transfert, mais je ne connais pas les outils pour le faire.
Mais pour moi, le plus propre reste de tracer les modifications pour les remettre sur ta production..
très explicatif ce tuto, J’aimerai bie ncommencer le travail mais j’ai une petite question :
-là, vous dites qu’on va exporter puis importer la base de donnée. Mais après un certains moment la base du site en production ne sera pas la même, est ce que ça pourra causer des problèmes??
Hello Hamdi,
Tout dépend de ton besoin. Effectivement si tu veux faire un site de test pour tester des modifs, si entre temps du écris de nouveau articles sur ton site, tu ne pourras pas réimporter ta base du site de test vers le site principal.
Sur mon autre site, j’ai utilisé le site de test pour modifier le code (thème) et ensuite, j’ai simplement mis les fichiers modifiés sur mon site de production et j’ai ensuite basculé sur le nouveau thème.
Après tu peux bloquer le site de production pendant que tu modifies ton site de test pour pouvoir réimporter ensuite la base. Mais du coup, tu perds l’intérêt du site de test.
Merci Mat pour ton retour,
En fait, je suis entrain de réaliser un site des petites annonces ou des utilisteurs s’inscrivent toutes les heures pour déposer des annonces. Donc je veux savoir si par exemple j’ajoute quelques plugins ou j’ajoutes de nouvelle catégories au niveau du site test. comment je pourrai mettre à jour mon site prod avec ses changements et que rien ne soit affecté.
Merci
Hello Mat,
merci pour ce super tuto, j’essaye de le mettre en place pour optimiser nos phases de test ^^
J’ai suivi les différentes étapes jusqu’à la copie des fichiers et la modification du wp_config. J’essaye donc maintenant d’accéder au /preprod mais j’arrive directement sur une page 404.
Est ce que tu as une idée de ce qui pourrait générer une 404 directement sur le /preprod de mon site ?
Merci d’avance.
Bonjour bacdol,
Essaie de faire l’étape suivante (modif en base) au moins sur Siteurl et Homeurl, je pense que cela devrait résoudre ton problème.
Bonjour Mat,
j’ai mis en place les étapes suivantes et cela à fonctionner, le problème venait des permaliens et du rewrite d’url qui empêchait l’accès au /preprod. Cependant un fois le sous domaine en place avec la redirection tout fonctionne correctement.
Merci encore pour ce super tuto !
Avec plaisir..
Un tuto qui me sert toujours régulièrement quand je met en place un site de test.. :-)
Bonjour Mat, et merci pour ce tuto. Je t’explique ma situation : j’ai créé un site test avec un sous-domaine sur OVH pour pouvoir modifier la version dupliquée du site de ma cliente sans affecter le version initiale. J’ai galéré, il a fallu exclure des répertoires et utiliser plusieurs extensions mais ça a fini par marcher. Je suis sur le point de livrer ledit site à ma cliente, mais je ne sais pas comment procéder pour remplacer le site actuel par mon site test tout en conservant l’url du site actuel (mo site dupliqué s’appelle test.lespotagersessaimes.com, je souhaiterais en exporter toutes les données pour remplacer le site initial http://www.lespotagersessaimes.com tout en conservant cette url). Aurais-tu un tuto dans ce sens ? merci par avance, je débute sous wwordpress, c’est mon deuxième site seulement
Hello,
Il faut exporter la base et les fichiers sur ta version de prod. Pour la base, il faut changer les url en base (cf point 5) en adaptant à ton contexte. Et normalement, tu dois être bien..
Bonjour,
J’ai créer un site web dans un sous domaine OVH (multisite). J’aimerais le copier coller avec ce plugin sur mon « vrai » NDD. Cependant ma base de donnée OVH n’est pas neuve, elle accueille 2 autres site web. Avec duplicator j’ai vu que ça l’écrasait… Est ce que le plugin All in One WP migration épargne ma base de donnée svp ?
l’accès au pdf « Monter un site de test WordPress » est impossible : captcha pérmimé…
snif !
Hello,
Désolé, j’ai mis à jour le captcha, ça devrait aller.
En cas de problème, merci de passer par le formulaire de contact, je vous enverrais le lien.
:-)
Bonjour,
Merci pour ce tuto mais l’inscription ne marche pas pour avoir le fichier.
est-ce que je peux avoir le lien svp ?
Hello Mat !
Un grand grand merci pour ton tuto. Simple rapide et efficace, c’est top !! ;)