Je vous ai déjà expliqué comment afficher les articles liés sans passer par un plugin (cf le tutoriel). Le résultat est assez efficace (pourvu que vous gériez bien vos tags), mais il faut l’avouer, le résultat n’est pas vraiment « sexy ». Du coup, j’ai été tenté de tester des plugins comme YARP dont c’est la spécialité. Mais entre ceux qui donnent des résultats peu ou pas pertinents, ceux qui n’offrent pas un beau rendu, je me suis retrouvé un peu esseulé! Résultat, j’ai décidé de mettre les mains dans le « cambouis » et passer par du code fait main en deux étapes : le code php pour afficher les résultats (avec l’image à la une) et le CSS pour faire une mise en page comme je le voulais.
Pour le php, cela a été relativement facile, j’ai trouvé le code sur internet. Il a fallu cependant que je le retouche pour que cela fonctionne correctement.. Heureusement que je peux pour cela utiliser mon site de test pour ce genre de bidouille!
Voici le code final :
<!-- sur le même sujet V2 -->
<h3>A LIRE SUR LE MEME SUJET :</h3>
<?php
$orig_post = $post;
global $post;
$tags = wp_get_post_tags($post->ID);
if ($tags) {
$tag_ids = array();
foreach($tags as $individual_tag) $tag_ids[] = $individual_tag->term_id;
$args=array(
'tag__in' => $tag_ids,
'post__not_in' => array($post->ID),
'posts_per_page'=>6, // Nombre d'articles à afficher.
'caller_get_posts'=>1
);
$my_query = new wp_query( $args );
while( $my_query->have_posts() ) {
$my_query->the_post();
?>
<div>
<a rel="external" href="<? the_permalink()?>"><?php the_post_thumbnail(array(150,150)); ?>
<?php the_title(); ?></a>
</div>
<? }
}
$post = $orig_post;
wp_reset_query();
?>
<div style="clear: both">
</div>
<!-- sur le même sujet V2 -->
Comme toujours, on « balise » le code avec du commentaire (sur le même sujet V2), ce qui permet de s’y retrouver lors de la prochaine modification! Pour ma part, j’utilise la version miniature de l’image à la une à la dimension de 150*150. Si ce format ne vous convient pas, vous pouvez le modifier (voir le codex à ce propos). Ce code est bien sur à ajouter dans le fichier « single.php », soit directement en modifiant le fichier en utilisant le ftp ou via l’éditeur du panneau d’administration (Apparence -> Editeur). Et bien sur, on travaille sur le thème enfant, pas sur le thème directement!!
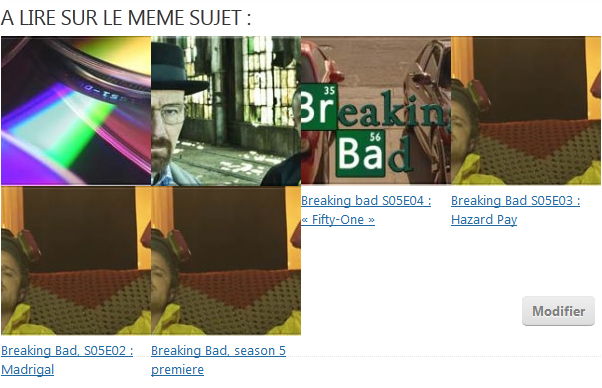
La balise « div Style » ne faisait pas partie du code original, j’ai du la rajouter pour que le CSS fonctionne correctement sous Chrome et Firefox. Une image est affichée uniquement si vous avez défini une image à la une pour l’article, sinon, vous n’aurez que le lien. Mais pour le moment, le rendu n’est pas terrible :
C’est là qu’intervient le CSS! Il permet d’ajuster au plus près de vos besoins l’affichage final. Pour modifier le CSS, vous avez plusieurs méthodes! Si vous avez Jetpack d’installé, c’est une des fonctions qu’il propose (« modifier le css » dans la partie apparence). Je ne conseille pas, car si vous avez des problèmes avec le plugin, votre CSS ne sera plus exploité. Mieux vaut donc modifier le CSS de votre thème enfant avec l’éditeur du panneau d’administration. Pour ma part, j’ai une troisième option avec mon thème mystique qui propose dans ces paramètres d’avoir du CSS personnalisé.
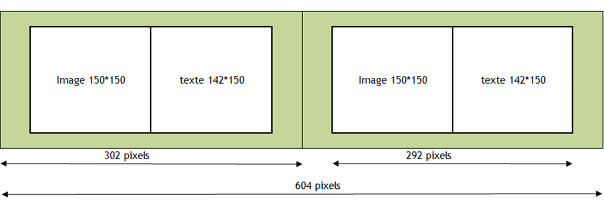
Sur ChezMat, j’ai la colonne centrale qui mesure 604 pixels, ce qui me permet d’afficher 2 blocs de 302 pixels par ligne. Comme je prévois une marge de 5 pixels sur les quatre cotés (zone en vert), la largeur devient 292 pixels :
Vous devez bien définir ce que vous voulez faire pour ensuite le traduire en css. On va donc crée un premier bloc de 292 * 150 pixels en css avec une marge de 5 pixels :
.miniatureliee { margin: 5px; width: 292px; height: 150px; float: left; }
Il faut également définir le bloc pour le texte qui aura un fond gris :
.miniatureliee a { display : block; width: 292px; height: 150px; background-color: #ddd; color: #000; }
idem pour l’image, on va mettre une marge de 10 pixels vers la droite afin que le texte ne soit pas collé à l’image :
.miniatureliee img { display : inline; margin: 0 10px 0 0; float: left; }
Cela commence à prendre forme :

Reste à ajouter un effet au passage de la souris, et on est bon!
.miniatureliee a:hover { display : block; border: 1px solid #000000; width: 292px; height: 150px; font-weight: bold; font-size: medium; background-color: #000000; color: #FEFEFE; }
Je met un contour noir (border), la police en gras (bold), le font en noir (background-color) avec une police en blanc (color).
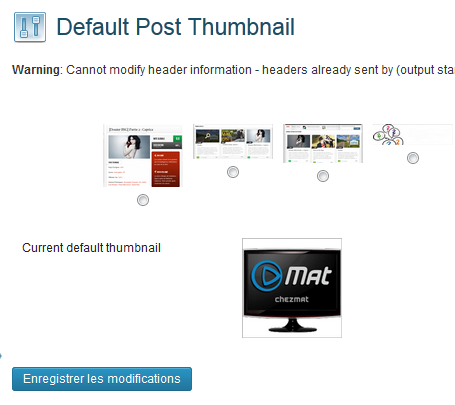
Mais il reste un point à traiter : que faire si l’article n’a pas d’image à la une? J’avoue que j’ai eu un peu la flemme de passer en revue mes 500 et quelques articles! Je l’ai fait pour une partie d’entre eux, mais j’ai baissé les bras! J’ai donc regardé du coté du code pour ajouter une image par défaut, mais là aussi, mes efforts se sont révélés vains! Tous les codes que j’ai pu trouver et testés n’ont rien donné d’utilisable. Je me suis donc rabattu sur un plugin pour remplir la mission : le bien nommé « Defaut post Thumbnail » . L’utilisation est ultra simple, une fois installé, il faut définir une image par défaut parmi celle uploadées sur votre site. Cette image sera par défaut mise comme image à la une. Vous devez donc ajouter une autre image à la une dans vos articles pour remplacer l’image par défaut.
Je n’insiste pas tant c’est basique (mais efficace). Pour autant, si parmi mes lecteurs, il y en a qui savent comment avoir une image par défaut dans ce cas (mais sans plugin), ça m’intéresse!
Après, c’est vous qui voyez! Vous pouvez personnaliser le CSS en fonction de vos goûts. Je vous ai donné les clés pour vous lancer (même si comme moi vous n’êtes pas un expert en code)! N’hésitez pas à me faire un retour si vous mettez cette solution en place histoire de voir comment vous avez intégrer cela dans votre site!