Gutenberg, le nouvel éditeur de texte continue a faire couler pas mal d’encre dans le petit monde des utilisateurs de wordpress! J’avoue pour ma part plutôt apprécier ce nouvel éditeur, même si il change pas mal d’habitudes! Par contre, il risque de poser problèmes aux utilisateurs de customs posts et customs taxonomy. Mais j’ai la solution pour vous!
Gutenberg is coming
En effet, il se peut qu’une fois Gutenberg installé (sous la forme de plugin en attendant la version 5.0 de wordpress) vous ne parveniez pas à utiliser Gutenberg sur vos customs posts (uniquement l’éditeur standard). Et que vos customs taxonomy n’apparaissent plus non plus dans la metabox de votre admin wordpress (sur la droite de vos articles avec les catégories, image à la une,…). C’est en tout cas le constat que j’ai fait sur mon autre blog, GeeKroniques, qui utilise abondamment l’un et l’autre de ces personnalisations.
Mise à jour de functions.php
Si c’est le cas et que vous avez crées ces éléments dans votre fichier functions.php, cela ne va vous prendre que quelques instants pour y remédier! Pour que tout revienne à la normale, il vous suffit simplement d’ajouter le code suivant dans la déclaration des « arg » dans vos éléments :
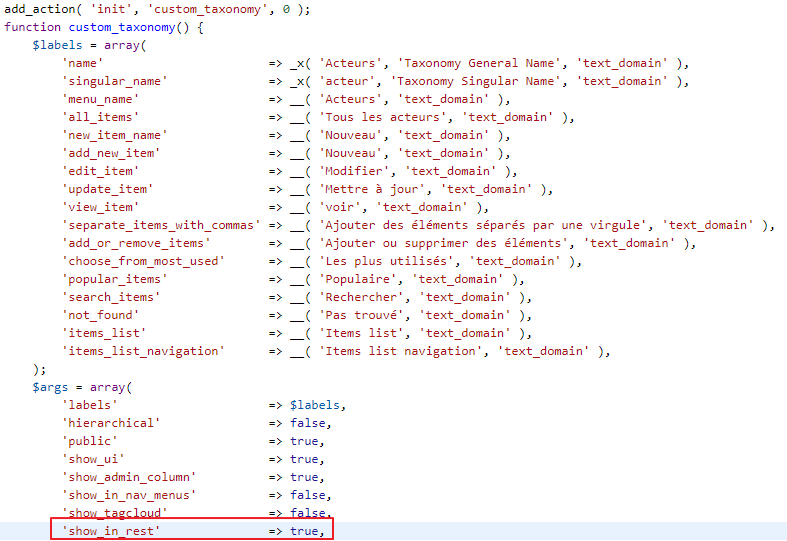
'show_in_rest' => true,En effet, Gutenberg utilise l’API « REST », il faut donc activer son support dans les customs post et taxonomy. Dommage que la valeur par défaut ne soit pas « True » et qu’il faille l’activer explicitement. Voici ce que cela donne pour la custom taxonomy « Acteurs » sur mon site GeeKroniques :

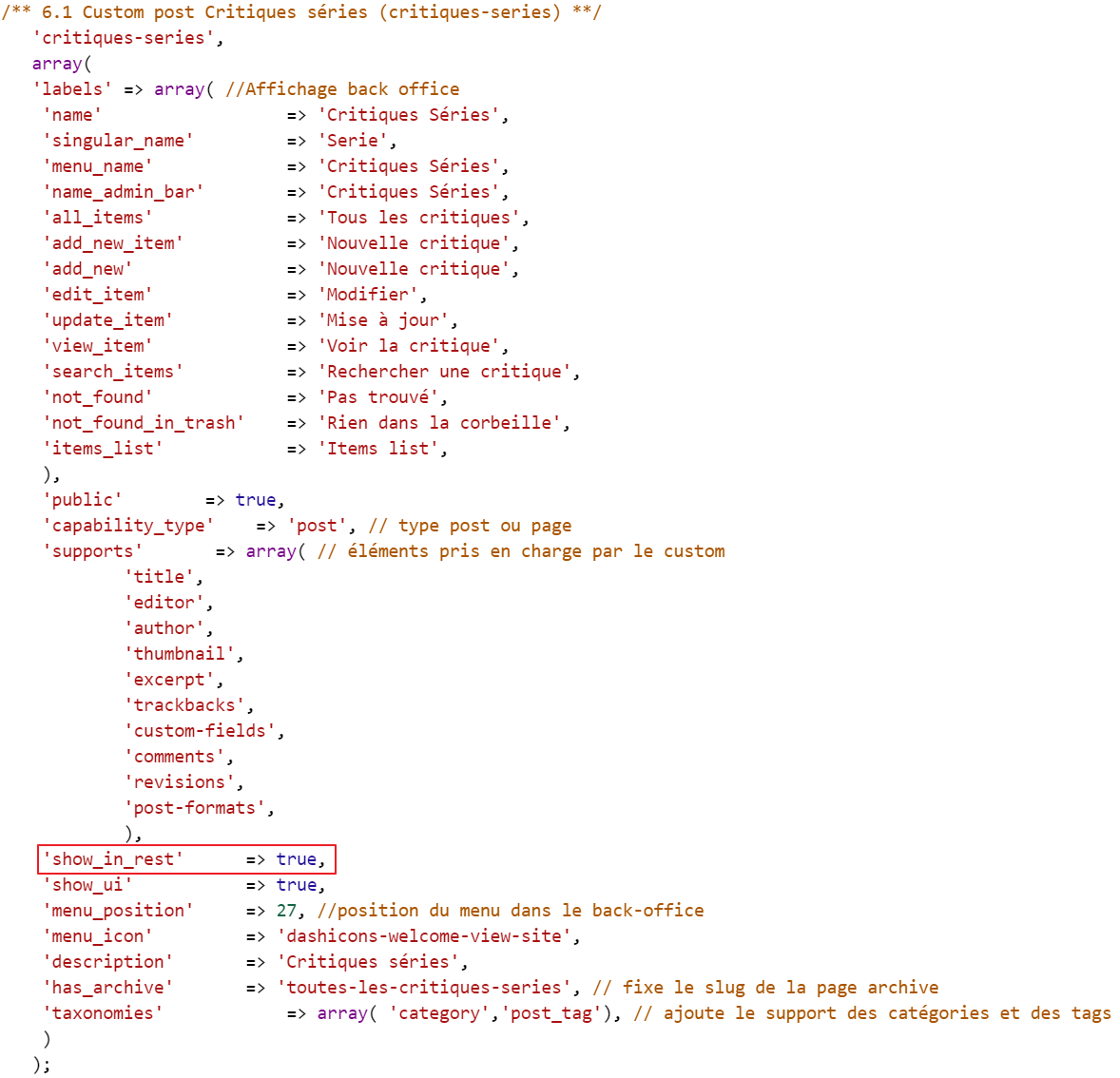
Le principe est exactement le même pour un custom post type :

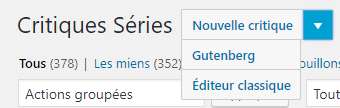
Une fois ces modifications réalisées sur chacun des éléments concernés, vous pouvez choisir de créer un nouvel article avec Gutenberg ou avec l’éditeur classique dans vos customs post type :

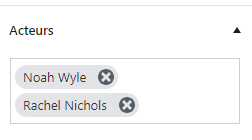
De même, vos metabox avec les custom taxonomy seront de retour dans vos articles :

Gutenberg or not Gutenberg ?
Et voila comment éviter la crise de nerfs en quelques minutes! Profitez bien de Gutenberg (ou pas)! Car même une fois ce dernier généralisé, vous pourrez rester à l’éditeur classique (utilisable grâce à un plugin). A vous de voir, moi, je suis #TeamGutenberg! Et vous?
Bonjour, pas moi. Le problème et sa résolution montre bien à quel point ça part sur un mauvais pied. Comment l’utilisateur lambda va savoir qu’il a un problème. Comment se fait-il qu’il n’y ait pas de message d’avertissement pour l’utilisateur lambda et, surtout, le fil du ticket indique que c’est une solution bancale…
@li-an : je ne sais pas si l’utilisateur lambda crée manuellement des CPT et des custom taxo.
Au final (si j’ai bien compris), le problème ne vient pas réellement de Gutenberg, mais du fait que l’API_REST n’est pas activé par défaut lors de la création d’un CPT ou d’une taxonomie perso.
Pour ma part, je pense utiliser en parallèle Gutenberg et l’éditeur classique. Gutenberg facilite quand même certaines « opérations », comme l’écriture en colonnes, la création de boutons, l’insertion de shortcodes venant des widgets (enfin, ça, je suis pas sûre… :? )
Surtout que le sujet est connu depuis des mois. La solution la plus simple pour moi (qui ne suis pas développeur), c’est de passer par défaut à « TRUE ». Mais le débat s’est enlisé. D’autant que je me suis rendu compte que la modification indiquée ne fonctionne pas sur toutes mes customs taxonomies.. :-(
Bref, c’est pas sec tout ça.. :-)