Les fils d’Ariane (ou breadcrumb en vo) sont une fonctionnalité utile sur deux plans : le confort de navigation de vos visiteurs (en indiquant ou l’on se trouve dans votre site) et le SEO. Certains thème le propose en standard, d’autres non, mais Il serait dommage de s’en priver! D’autant que si vous utilisez déjà le plugin de SEO Yaost, il s’en chargera presque tout seul! Il faut en plus rajouter une petite ligne de code dans votre thème pour que cela fonctionne. Mais rien de bien compliqué. C’est parti!
Etape 1
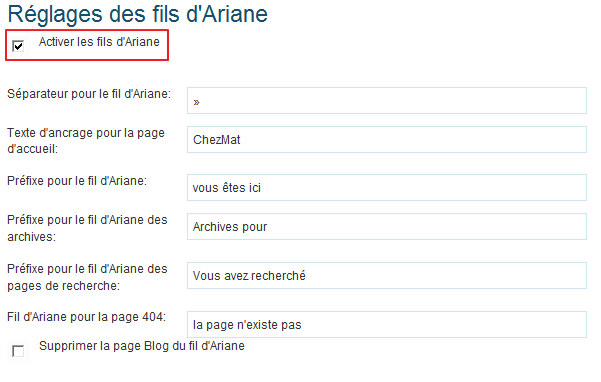
Activez les fils d’ariane via Yaost dans la partie « Liens internes » :
Pour les réglages vous pouvez prendre les mêmes (hormis le « ChezMat » bien sur!). N’oubliez pas d’enregistrer ce nouveau paramétrage..
Etape 2
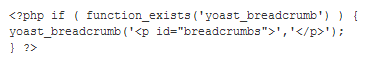
Ajouter le code suivant dans votre fichier « header.php » :
Comme d’habitude, on ne fait pas la modification directement sur le thème, mais sur le thème enfant. Le plus simple étant de faire la modification à partir de l’éditeur du panneau d’administration (Apparence ->Editeur). Si vous n’êtes pas sur de vous, avant toute modification, faites un copier-coller du contenu du fichier avant toute chose. En cas de problème, il vous suffira de remettre le fichier à son état premier.
Etape 3
Pour les plus pointilleux, vous pouvez également modifier le rendu via CSS.
Example du CSS mis en place :
#breadcrumbs {float: absolute; font-size: 75%; text-align:left}
#breadcrumbs a {display: inline; border: none; padding: 0; text-transform: none;}
A réserver aux plus avertis. A faire également via l’éditeur du panneau d’admin.
Alors, qu’attendez-vous pour mettre en place vos fils d’Ariane??



Une réflexion sur « Fils d’Ariane avec Yaost »