La newsletter par défaut disponible dans wordpress (jetpack) est figée et pas très sexy. Bien sûr, wordpress oblige, de nombreuses solutions permettent de régler ce problème et d’offrir une newsletter digne de ce nom à vos lecteurs. Pour ma part, j’ai choisi MailChimp car il permet, entre autre chose, un envoi de mails de manière externe à votre site, ne venant pas surcharger votre serveur. Il offre également un excellent degré de customisation! Cela allait de pair avec une certaine complexité de mise en œuvre, mais de gros efforts ont été fait par Mailchimp sur l’interface. Il n’en reste pas moins que je reste sceptique quant à la réelle utilité d’une newsletter pour apporter des visiteurs sur le site, mais c’est un autre débat! Prévoyez quand même quelques heures pour paramétrer tout le bazar! C’est parti pour une petite visite guidée!
1. Fonctionnement de Mailchimp
Mailchimp propose une version gratuite qui est très largement suffisante pour tous les « débutants » puisque limitée à 12 000 mails par mois et une liste d’abonnés de 2000 personnes. De quoi largement voir venir!
La première étape consiste à créer une liste qui va regrouper vos abonnés. Lorsque vos visiteurs vont s’abonner à votre newsletter, ils vont s’ajouter à la liste. Et ensuite la newsletter sera adressée aux membres de la liste. En clair, une liste peut avoir différentes newsletter, mais une newsletter ne peut correspondre qu’a une seule liste.
L’avantage est que cela permet de créer une nouvelle newsletter à tout moment et de remplacer l’existante de manière transparente pour vos utilisateurs : pas de changements à faire, pas de modifications en « live » sur le modèle existant. Et le lien pour l’inscription (qui correspond à la liste) ne change pas pour vous. Un mode de fonctionnement très bien pensé!
Mailchimp se base sur le flux RSS de vos articles pour envoyer sa newsletter. A vous de définir quand vous souhaitez vérifier la présence d’un nouvel article pour envoyer la newsletter. Mais contrairement à la newsletter par défaut, il ne sait pas envoyer une newsletter dès la parution de l’article, c’est forcément en différé.
Il ne vous reste plus qu’à créer un compte (gratuitement) sur Mailchimp et on voit la suite!
2. Création de la liste
Une fois connecté à votre compte Mailchimp, cliquez dans l’onglet « Lists » puis sur le bouton « Create List » à droite de votre écran.
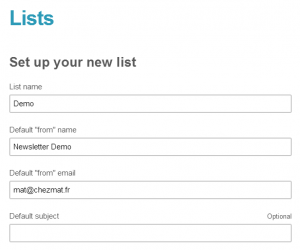
Renseignez les infos suivantes :

- List Name : le nom de la liste (purement informatif),
- Defaut « from » name : c’est le titre des notifications mails qui vous seront envoyés (abonnements / désabonnements),
- Defaut « from » email : email qui sera émetteur des mails. Soit un mail spécifique (genre newsletter@votredomaine) ou une adresse standard, c’est à vous de décider.
- Defaut subject : vous pouvez laisser
vide,
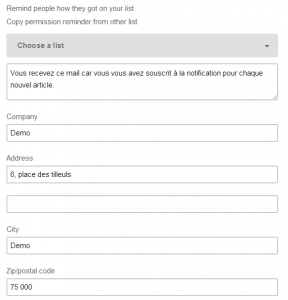
 Remind people how they got on your list : ce champ sera repris dans la newsletter. Vous devez y indiquer brièvement pourquoi le mail est envoyé (vous pouvez reprendre l’exemple de texte ci-dessous : « Vous recevez ce mail car vous avez souscrit à la notification pour chaque nouvel article. »),
Remind people how they got on your list : ce champ sera repris dans la newsletter. Vous devez y indiquer brièvement pourquoi le mail est envoyé (vous pouvez reprendre l’exemple de texte ci-dessous : « Vous recevez ce mail car vous avez souscrit à la notification pour chaque nouvel article. »),- Company / Adress / City / Zip : vos coordonnées qui sont également reprises dans la newsletter.
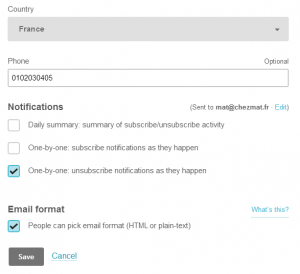
- Country : indiquer votre pays (France en toute logique),
- Phone : perso, j’ai pas voulu
prendre le risque de mettre mon téléphone, et j’ai mis un magnifique 01 bidon!  Notifications : choisissez comment vous serez informé des inscriptions / désinscriptions sur la maling list : récapitulatif quotidien / notifications unitaires des abonnements / notifications unitaires des désabonnements.
Notifications : choisissez comment vous serez informé des inscriptions / désinscriptions sur la maling list : récapitulatif quotidien / notifications unitaires des abonnements / notifications unitaires des désabonnements.
N’oubliez pas de sauvegarder avec le bouton save!
3. Création de la newsletter
Cette étape était un peu laborieuse il y a deux ans, mais depuis les choses se sont pas mal améliorées : beaucoup de templates disponibles, traductions partielles des éléments qui évite de tout retraduire,.. Bref, Mailchimp a bien optimisé son truc et c’est tant mieux, on parvient à obtenir un rendu pro en 1 à 2 heures (le temps de customiser tous les écrans, de tester le rendu,..).
Création de la campagne
Il faut en fait créer une « Campagne » pour pouvoir envoyer un mail qui sera basé sur le flux RSS. Allez donc dans l’onglet « Campaign » et cliquez sur le petit triangle à coté du bouton « create campaign » pour choisir l’option « RSS-driven campaign » (campagne par flux RSS) :
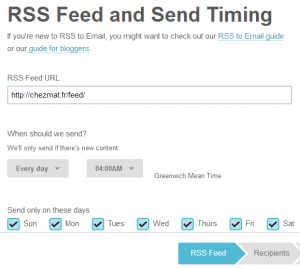
Flux RSS
 RSS feed URL : l’adresse de votre flux RSS (Par défaut sur wordpress c’est de la forme http://votredomaine/feed/).
RSS feed URL : l’adresse de votre flux RSS (Par défaut sur wordpress c’est de la forme http://votredomaine/feed/).- Envois des mails chaque jour / chaque semaine / chaque mois (every day / every week / every month). Si vous publiez régulièrement, il vaut mieux choisir chaque jour. Mais il est aussi possible de faire par exemple un récap mensuel.
- Choisissez l’heure d’envoi, sachant que AM = matin et PM = après midi. Attention, c’est l’heure de greenwich. Il y a donc une heure de décalage avec nous.
Cliquez sur « Next » une fois terminé.
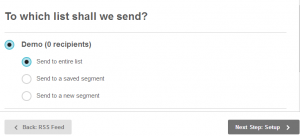
Choix de la mailing list (recipients)
Cochez la mailing-list à associer avec la newsletter et choisissez si vous voulez l’envoyer à la totalité de la liste ou un fragment. Cliquez sur « Next » une fois terminé :
Information de la campagne (setup)
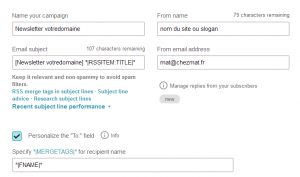
 Name you campaign : nom de votre campagne (informatif).
Name you campaign : nom de votre campagne (informatif).- From name : expéditeur, vous pouvez mettre le nom de votre site ou votre slogan. C’est le nom de l’expéditeur de la newsletter
- Email subjet : titre du mail, on peut utiliser différents éléments du flux pour composer le titre. J’ai choisi une partie fixe [Newsletter votredomaine] et une partie qui reprend le titre de l’article *|RSSITEM:TITLE|*. Mais j’aurais pu rajouter d’autres éléments (date, auteur,..) voir ici.
- From email adress : adresse de l’expéditeur, reprend celle de la mailing-list
Vous pouvez laisser le reste des options du dessous tel que pour le moment (il sera toujours temps de les changer par la suite).
Formatage du mail (design)
Là, c’est à vous de voir! A moins d’avoir une idée très précise, je vous conseille de passer par les modèles préformaté de Mailchimp en choisissant l’option « Predesigned » :
Sur cette partie là, c’est à vous de voir! Je vous donne simplement les grandes lignes pour vous aider! Choisissez bien le modèle qui vous convient en ayant en tête que la disposition globale est par la suite peu ou pas modifiable. Par contre, le texte est facile à modifier, Mailchimp fourni des balises qui vous permettent d’intégrer des éléments provenants de votre flux RSS. La liste complète est disponible ici.
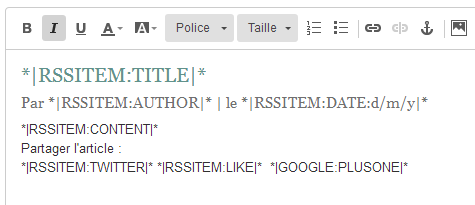
A vous de « mixer » votre texte avec les balises pour obtenir le résultat souhaité. Vous débutez votre texte par *|RSSITEMS:|* et vous le terminez par *|END:RSSITEMS|*. Entre les deux, c’est à vous de voir!
Par exemple pour avoir le nom de l’auteur et la date de publication, cela donne cela :
Par *|RSSITEM:AUTHOR|* le *|RSSITEM:DATE:d/m/y|*
Vous pouvez également ajouter vos articles récents en bas du mail :
Articles Récents :
*|RSS:RECENT|*
Cliquez sur les éléments du mail que vous voulez modifier pour accéder au « code » :
Une fois que cela vous semble bien, vous pouvez avoir un aperçu du mail en cliquant sur « Preview & Test » puis « Open Popup Preview » :
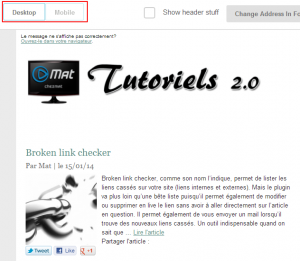
Vous aurez alors un aperçu (PC ou mobile) du mail :
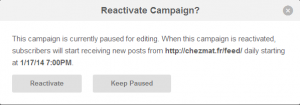
Au besoin, vous pouvez également envoyez un mail avec « Preview & Test » puis « Send a Test mail ». A ce stade, vous pouvez faire « Save and exit » puis « Campaigns », Mailchimp vous proposera d’activer ou de réactiver votre newsletter :
Si vous avez fini, cliquez sur « Reactivate ». Votre newsletter partira au prochain article publié (et à l’heure définie dans la liste).
4. Intégration au site
Bon, tout est prêt, reste maintenant à proposer à vos visiteurs de s’abonner à votre magnifique et indispensable newsletter! Rien de plus simple, Mailchimp s’en charge pour vous et vous propose du code pour le faire simplement!
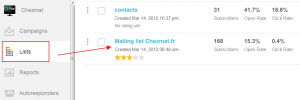
Allez dans la partie List et sélectionnez votre liste :
Cliquez sur « Signup form » et choisissez « General form » :
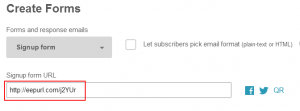
L’url pour accéder au formulaire d’enregistrement est alors affichée en haut du formulaire :
Il ne vous reste plus qu’a la reporter là ou votre thème le prévoit ou sinon, créer un widget avec un lien.
5. Auto-chimp : Incitez vos utilisateurs à recevoir la newsletter
Il n’est pas toujours facile d’inciter ses visiteurs à s’inscrire à une newsletter! Un des moyens les plus « subtile », c’est de le proposer aux personnes qui s’inscrivent sur le site. Cela a été en tout cas très positif de mon côté (sachant que j’ai également proposé le format pdf de mes tutos uniquement aux utilisateurs inscrits sur le site). Et pour cela, rien de plus simple car Mailchimp propose un plugin, le bien nommé « autochimp » !
Une fois installé, il vous faut récupérer une clé pour lier votre site avec votre compte Mailchimp. Pour cela, dans votre compte Mailchimp, allez dans les réglages de votre compte :
Puis choisissez « Extra » et « API Keys » :
La clé est affichée en bas, faites un copié-collé :
Dans votre administration WordPress, allez dans « Réglages » puis « autochimp » et collez la clé dans l’onglet « API Keys ». Sauvegardez la clé avec le bouton « Save Api Key ».
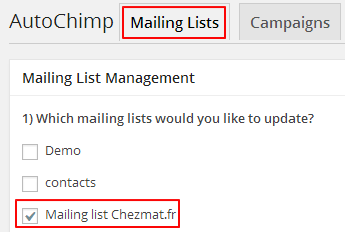
Vous pouvez maintenant lancer une première synchro de vos utilisateurs WordPress avec ceux de Mailchimp, en indiquant avec quelle liste dans l’onglet « Mailing List »:
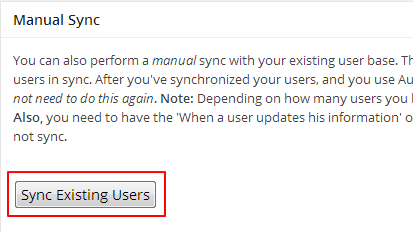
Sauvegardez avec le bouton « Save options » en bas du formulaire. Il ne vous reste plus qu’a synchroniser les utilisateurs avec le bouton tout en bas :
Ensuite, chaque utilisateur qui va s’inscrire sur le site se verra automatiquement proposer l’inscription à votre newsletter (il pourra la refuser). J’ai pas fait de statistiques précises, mais je dirais que c’est environ le cas pour 1 utilisateur sur 2, ce qui est plutôt très bien!
6. Optimisation : insérer la miniature de l’article
Pour rendre la newsletter, j’ai cherché très longtemps comment pouvoir insérer l’image à la une de l’article. J’ai rapidement fait un premier constat : Mailchimp ne sait pas le faire! Il faut donc agir à la source : le fichier RSS! Avec mon ami google, j’ai trouvé la réponse!
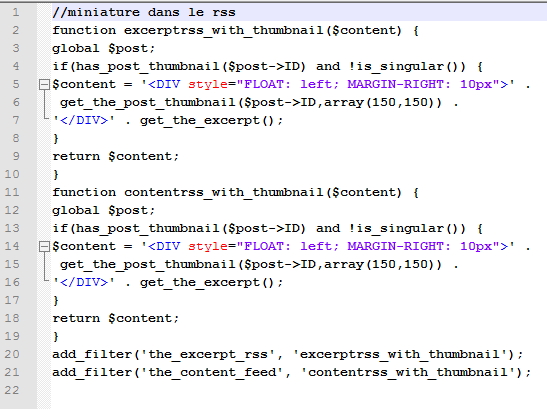
Il suffit pour cela de rajouter quelques lignes de code au fichier « functions.php » de votre thème (et de préférence bien sur dans le thème enfant) :
Source / télécharger le code au format txt
J’ai mis la miniature au format 150 px, mais libre à vous de modifier au format que vous souhaitez dans la partie « array(150,150) ». L’image étant dans le RSS, elle est automatiquement reprise dans votre newsletter qui se base sur le flux.
C’est pas grand chose, mais je trouve que cela habille très bien la newsletter!
7. Application mobile Mailchimp & conclusion
Cerise sur le gâteau, une application est disponible sur Android et IOS. Elle offre les principales fonctions de consultation et de suivi de vos comptes Mailchimp. Un bon complément du site web! Bref, vous l’aurez compris, j’ai pour ma part adopté l’outil!
Captures d’écran Android :
Télécharger pour Android (Android 4.0+) / Télécharger pour iOS (iOS 6.0+)
Voila pour la vue d’ensemble de Mailchimp et des fonctionnalités proposées. On peut par la suite aller plus loin, mais je pense que pour un premier jet, c’est plutôt pas mal! On peut bien sur faire également des mails en dehors du flux RSS pour des opérations de communication « one shot ». Chose que je n’ai pas encore faite, n’ayant pas eu de motif pour le faire! Mais comme vous l’avez vu, les possibilités offertes sont très vastes et on peut vraiment obtenir le rendu que l’on souhaite, tout est pratiquement paramétrable.
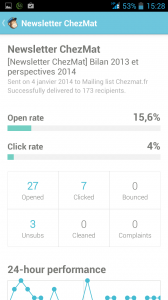
On peut également aller bien plus loin avec les outils proposés en testant différentes variations de newsletter que l’on peut envoyer à une partie de la liste, les statiques permettent d’avoir un retour précis sur le taux de mails ouverts et le taux de clics sur les liens. Bref, pour qui veut creuser un peu plus le sujet, il y a matière pour!
Avantage non négligeable de ce type de newsletter basée sur le flux RSS, c’est quelle fonctionnera dans tous les cas de figure, y compris les « customs posts » utilisés par certains thèmes. J’ai eu le soucis avec mon autre site ou j’utilisais uniquement la newsletter Jetpack. Mais celle-ci ne fonctionnait que pour les articles standard, les critiques étant des customs posts ne donnait pas lieu à l’envoi d’un mail!
Et vous, ou en êtes-vous du coté de la newsletter? C’est fait ou pas? Et si oui, n’hésitez pas à venir parler ici des solutions que vous avez utilisées!




















Article Chez Mat : Mailchimp : Newsletter améliorée! http://t.co/C7OuWndDDL
Article Chez Mat : Mailchimp : Newsletter améliorée! http://t.co/C7OuWndDDL
Bonjour !
J’essaie de mettre un sommaire en en-tête de ma newsletter, qui contient plusieurs « articles ». Je voudrais que l’utilisateur puisse cliquer sur chaque élément du sommaire pour être redirigé automatiquement vers l’article qui l’intéresse. Je n’y arrive pas ! Sais-tu comment faire ? Merci d’avance.
Bonjour Iris,
Un sommaire, directement non, mais en « bidouillant » un peu on devrait ne pouvoir afficher que les titres et les liens.
J’ai fait une newsletter hebdomadaire ici : http://us4.campaign-archive2.com/?u=47c875726d8f95818df581b15&id=a075f3f6b7
Ça ressemble un peu à ton idée ou pas du tout?
Parles-tu des liens de « Articles Récents » ? Ce n’est pas tout à fait ça. Je viens de trouver un
exemple de ce que j’aimerais arriver à faire : http://us2.campaign-archive2.com/?u=e2538cd5a237fc78fb373f0de&id=b9ebf1a200&e=a8625b83fe
En gros, créer des liens de redirection au sein même de la newletter. Tu vois?
Hello,
Vu le format des liens, cela a été fait de manière « manuelle »..
Sur la newsletter que j’ai faite, il y a tout les articles de la semaine, mais comme il a été envoyé dimanche, il n’y a que l’article d’aujourd’hui.
Donc si tu met :
*|RSSITEMS:|* *|RSSITEM:TITLE|*
*|END:RSSITEMS|*
tu auras la liste des titres des articles parus depuis la dernière newsletter. Je vais peux être essayer de mettre un sommaire tiens!
D’accord, mais ce n’est pas ce que je cherche à faire il me semble. Je ne veux pas avoir la liste des titres des articles parus depuis la dernière newsletter. Je veux simplement afficher la liste des titres des articles que j’écris dans ma newsletter. Je ne fais aucun renvoi vers un article écrit sur un blog ou un site.
Ayé, j’ai pigé! Un renvoi vers l’article dans la newsletter.. Je sais faire ça en html sur une page, dans la newsletter, je sais pas si ça fonctionne..
Essaye avec une ancre : http://cfijdida.voila.net/siteweb/ancres_liens.htm
Super, je pense que ça devrait marcher, merci beaucoup !
Bonjour et merci pour l’astuce! Ca marche impeccable! Mais on en veut toujours plus ;) que faudrait-il changer dans le format des images pour qu’elles soient responsive sur mailchimp?
Bonjour Sandrine,
Le format de la newsletter est censé être responsive. Après si tu mets des images de grande taille, ça peut poser des soucis. Quel est ton problème exactement ?
Afin d’inclure un fragment à écouter sur une newsletter d’une cantatrice, quel est le code que je dois inclure.
Sur le site, j’utilise dewplayer.
Merci d’avance.
Erik
Bonjour Erik,
Je n’en ai aucune idée, je n’utilise pas de genre de fonction.. A voir avec Mailchimp ce qu’ils peuvent faire ou du coté de dewplayer ce qu’il peut faire en terme d’intégration de code.
Bonjour,
pouvez-vous me dire si je peux accéder à l’ensemble du code html de ma newsletter afin d’y apporter quelques retouches et ce avant de l’envoyer ?
merci d’avance
Laurent
Bonjour,
De manière partielle. Seule le corps du mail que l’on peut modifier, peut-être vu en html et customisé.
Bonjour et merci pour ce tuto très bien réalisé.
Une question : je publie un article chaque mercredi sur mon blog et un exercice chaque samedi, est-ce que je peux en suivant vos indications, utiliser autochimp pour automatiser mes envois ( + 1000)
Merci d’avance
Bonjour Pascal et merci!
En utilisant la campagne RSS, pas de soucis pour automatiser l’envoi des mails.
Bonsoir,
je n’arrive pas à modifier le tag */RSSITEM:content/* car j’ai une phrase pas traduite: The post Titre de mon article appeared first on mon site.
Cette phrase est située juste derrière « Lire la suite… » de l’extrait de mon article.
Avez vous une idée comment la traduire ou la suprrimée SVP?
Cordialement,
sam
Bonsoir Sam,
Difficile de te répondre sans avoir plus d’infos. Mais à priori, j’aurais tendance à dire que cela vient du RSS et pas de Mailchimp. Regarde donc de ce coté là. Si tu utilises Yoast, regarde dans la partie « RSS », la partie « Content to put after each post in the feed » semble justement formatée comme le texte que tu mentionnes..
Super mat trop fort, effectivement la phrase est dans Yoast, je viens de la modifier et je vais voir ce que ça va donner, si non je la supprimerai ;-).
Merci Beaucoup.
une dernière demande! quel est le tag pour goole+? (comme */RSSITEM:LIKE/*)
:-)
Le tag google + est *|GOOLGE:PLUSONE|* (c’est dans le tuto)..
Merci ;-)
Ce tag*|GOOLGE:PLUSONE|* est effectivement dans le tuto mais ça ne fonctionne pas chez moi donc j’ai mis *|RSSITEM:PLUSONE|* est ça marche.
Bonjour Sam,
Visiblement, le tag a changé.. :-)
Bonjour,
Savez-vous s’il possible d’intégrer un formulaire d’inscription à une liste Mailchimp directement dans le corps d’un mail ? J’ai essayé de coller le code des différentes options de formulaire disponibles mais les questions fermés (avec cases à cocher) ne s’activent pas.
Merci beaucoup.
Anne-Claire
Bonjour Anne-Claire,
J’avoue ne pas avoir fait de tests sur cette fonctionnalité. Mais pas sur que cela fonctionne effectivement.. J’aurais tendance à simplement mettre un lien vers le formulaire dans le mail. Certes, cela rajoute un clic, mais cela fonctionnera à coup sur.. :-)
Et dans la mesure ou le formulaire sert à s’abonner à une liste pour recevoir les mails, je comprends pas bien ta démarche, sauf à proposer un abonnement à une autre newsletter à tes abonnés..
Bonjour Mat,
Merci pour ta réponse.
En fait mon but est de demander à quelqu’un d’autre d’envoyer mon formulaire à ses propres contacts, qui ne sont donc pas mes abonnés.
J’ai retenté et j’ai le problème semble venir de la lecture du mail : lorsque j’envoie un même formulaire avec le même code html inséré, il fonctionne quand je le reçois sur gmail mais pas sur Thunderbird ni Apple.
Bref, je vais peut-être effectivement me rabattre sur le lien :).
Bonjour,
Je suis débutante sur WP et Mailchimp, j’ai installé un thème qui à un widget Mailchimp, et je rencontre un problème, lorsque je renseigne une adresse mail j’ai ce message suivant :
Error: Invalid MailChimp API Key: bc07046eb9ec5cdd0b1086a6de8c20c3
Pouvez vous me dire ce que je dois faire ??
Merci d’avance et bonne journée à vous
Mariam
Bonjour Mariam,
Le message est assez parlant.. Il doit falloir renseigner dans ton thème une clé API donnée par mailchimp (j’en parle dans le chapitre 5). A priori la clé renseignée n’est pas bonne, refait un copié collé de ta clé et re-teste. Sinon crée un widget comme indiqué au chapitre 4..
Merci pour ta réactivité et tes conseils précieux , c cool
Je viens de résoudre le prob en supprimant les clés API, la 3eme à fonctionner, j’ai également supprimé et recréer le widget en question..
A+
Avec plaisir! :-)
Si tu cherches conseils et aide sur le bloging, tu peux venir sur le groupe facebook « Parlons Blog », y’a une grosse communauté de blogueurs bien déjantés!
Très utile comme article, bravo !
Mais je rencontre un problème : ma newsletter automatique ne prend en compte que le dernier article, et non les deux ou trois derniers, même si ceux-ci n’ont pas encore été publiés, ou l’ont été quasiment en même temps que le premier.
Est-ce au niveau de Mailchimp, de mon RSS ou de WordPress ?
Merci de votre aide
Bonjour et merci!
Si tu mets *|RSSITEM:POSTS_HTML|* plutôt que *|RSSITEM:CONTENT|*, ça devrait fonctionner (je l’ai mis en place pour une newsletter hebdomadaire).
Le mail va alors lister tous les éléments nouveaux depuis le dernier envoi.
AHHHHH !! Une heure que je cherchais comment insérer l’image à la une de mon article dans la newsletter, je viens de mettre en application le paragraphe 6 de l’article et youpi, cela fonctionne !! UN GRAND MERCI :)
Bonjour Elodie,
Ayant pas mal cherché de mon coté, je me doute que la solution peut en intéresser certain(e)s!
Ravi d’avoir pu t’aider!
:-)
Bonjour, je commence avec Mailchimp, je n’arrive pas à faire un truc tout con : insérer une image avec du texte autour (comme l’habillage « carré » de Word)… Pouvez-vous m’éclairer ? Merci !!
Hello,
Quand tu insères une image dans ton texte, il faut choisir « Align » (Left, center, right) pour ton image qui aura ainsi le texte autour.
Merci pour ton article ! Bcp de conseils très précieux, ça faisait un moment que je cherchais une solution pour ma newsletter !
Par contre chez moi l’image à la une n’apparait pas.. J’ai bien ajouté le code dans functions.php mais toujours rien..
T’aurais pas une idée?
Merci!
Quentin
Hello Quentin,
L’image apparaît bien dans ton rss pourtant..Bizarre..
Bonjour,
je cherche à faire un lien de ma newsletter vers un lien qui permette de l’ouvrir avec un navigateur.
Je n’y arrive pas simplement. Y’a-t-il une solution?
Un plug in lié à mon site wordpress existe pour résoudre cela?
Quand j’intègre le code dans mon site wordpress pour créer ce lien, tout est désorganisé et c’est pas très joli.
Merci d’avance pour votre aide :)
Colin
Euh, le lien vers l’article est intégré dans la newsletter, je comprends pas ta question…
Si Mat a vu tes images dans le RSS, je pense que tu dois rafraichir ta « compagn »>> la mettre en pause ensuite la confirmer. A ce moment là, tu pourra aller dans « Article récent » et tu cliques sur « View email », normalement tu verra l’image d’entête(même si ta newsletter est déjà parie).
J’ai eu le même souci et je viens de le résoudre à l’instant.
Bonjour Mat,
Je viens de découvrir votre site, que d’infos !! c’est top !
Je rencontre un petit problème avec mailchimp, je viens de lancer ma première newsletter et problème j’ai indiqué par 2 fois un lien vers mon site internet dans la newsletter, je ne rencontre pas de problème pour activer le lien lorsque je fais un test d’envoi, en revanche lorsque la newsletter est réellement envoyée via mailchimp,et que le clique sur le lien le navigateur indique une boucle de redirection et impossible d’accéder au site, ai-je loupé un épisode ??
D’avance merci pour votre aide.
Olivier
Hello Olivier,
Difficile de te répondre comme ça.. Tu me transfère ta newsletter (mat@chezmat.fr) que je regarde?
Bonjour, je souhaite utiliser mailchimp … J’ai fait un bulletin « test » et je rencontre un problème : mailchimp fait des traductions ou met de majuscules intempestives …: « is » à la place de est ; « l’assemblée took place » au lieu de l’assemblée s’est tenue… etc Pouvez-vous m’aider ? Merci à vous
Bonjour Baudin,
Certains éléments ne sont pas forcément traduisibles, mais si on parle du texte même de ton mail, cela ne devrait pas être le cas..
Comme ça, je n’ai aucune idée d’où cela peut venir..
Bonjour Mat,
Comme tu m’avais bien conseillé la dernière fois pour mon problème mon esprit s’est tout naturelle rappelé de toi ! cette fois ci j’ai un autre petit souci un peu plus technique je m’explique;
j’ai un widget mailchimp intégré à mon thème pour la newsletter qui renseigne uniquement l’adresse E-Mail,
Et ma question et la suivante : est-il possible de modifier le widget en question pour insérer mon code mailchimp afin de pouvoir renseigner le prénom et l’Email…
« Je sais qu’il est possible d’intégrer tout simplement le code HTML dans ma sidebar ou footer mais c pas très joli avec le design de mon thème »
Et les redirections des pages ne fonctionne pas avec le widget, comment faire pour qu’il fonctionne, car je l’ai bien configuré, avec un autre pluging il fonctionne bien ! ?
Malheureusement je ne peux pas contacter Mailchimp car j’ai la version gratuite grrrrr
Merci d’avance et désolée pour ce long mail j’espere que tu comprendras mon problème !
Mariam
Hello Fidèle de Chezmat!
Je vois ce que tu as comme problème. Il faut modifier le code de ton thème. Si tu n’es pas à l’aise avec ça, vois avec le créateur du thème, il doit pouvoir t’indiquer rapidement comment ajouter le prénom dans l’inscription à ta newsletter..
Bonjour,
Merci pour ta réponse, j’ai pu rajouter le code pour renseigner les prénoms ….
Mariam
Bonjour Mat,
Voilà deux mois que j’utilise MailChimp et j’ai cru déceler un petit problème. De la création à l’envoi, tout se passe bien, seulement toute ma liste ne semble pas recevoir l’email, et j’en suis certaine nous avons fait des tests. Je ne comprends pas d’où ça peut venir. Par exemple sur 22 abonnés, la moitié n’a pas reçu l’email.
En espérant que tu pourras m’aider, merci pour tes lumières. :)
Lila
Bonsoir Lila,
De ce que je lis, ce n’est pas un problème d’envoi, mais de réception.. Il est fort probable que le mail envoyé par Mailchimp soit considéré comme un spam et du coup, non vu par les destinataires.
Mat
Bonjour,
Super tuto merci mais j’ai encore besoin d’aide s.v.p
J’ai tout suivi à la lettre, mon RSS intègre bien les miniatures, j’ai la balise RSSITEMS:IMAGES, mais elle n’apparaissent pas dans le mail…
Une idée de la marche à suivre ?
Bonjour Eric,
Il suffit de suivre mes indications.. La balise |RSSITEM:CONTENT| suffit à afficher l’image puisqu’elle est dans le RSS..
Mat
Merci MAT pour ta réponse rapide.
J’avais les bonnes balises, en fait le problème venait du flux qui était un ancien lien (par feedburner) qui donnait le html et pas les images. Avec le RSS sorti direct de wordpress tout est rentré dans l’ordre. Merci !
Eric
Ah oui, avec le bon RSS, c’est mieux! :-)
Encore un visiteur heureux pour chezmat donc!
Bonjour, j’ai déjà envoyé un e-mailing via mailchimp.
J’aimerais savoir s’il est possible de modifier ma liste de contacts ?
De tout supprimer et d’en utiliser une nouvelle ?
Marlène,
Oui bien sur, tu modifie ta newsletter et tu crée un nouveau « récipient »..
Salut, j’ai un problème avec l’étape 6. J’ai bien entré le code que tu donnes dans mon fichier function.php mais quand je vais sur mailchimp pour faire une newsletter avec le flux RSS le titre et le contenu de l’article passe mais pas l’image. Peut être est-ce parcequ’elle n’est pas dans le flux ou autres choses mais je ne sais pas comment résoudre cela. Une idée ?
Merci d’avance
Hello Thomas,
A priori, on arrive pas à ouvrir l’image à la une définie avec l’article.. J’ai pas un lien direct vers l’image mais une adresse de ce type https://mediashower.com/content?Action=tp&cid=30298 qui n’affiche rien. Essaye si tu peux avec une image hébergée sur le wordpress directement.
Bonjour Mat,
Sans utiliser de flux RSS (car je n’ai pas de site web), je souhaiterais offrir la possibilité de partager chacun des articles de ma newsletter sur Twitter et FB. Est-ce possible d’ajouter des boutons de partage pour chaque article ? Si oui, de quelle façon ?
Merci d’avance
Oui tu as des boutons de partages que tu peux intégrer a ta newsletter.
Bonjour,
La nouvelle mise à jour de MailChimp for WordPress 3.0 vient de sortir.
Il est indiqué qu’il y a des changements et que pour certains il faut intervenir manuellement…du coup je ne sais pas quoi faire, j’accepte la mise à jours au risque de ne pas pouvoir faire ces changements manuellement ou j’attends?
Merci d’avance.
Il y a un truc tout bête qui m’a fait abandonner Mailchimp : le fait de ne pas pouvoir supprimer son adresse postale dans la pop-in de confirmation d’inscription. Je ne comprends pas pourquoi elle doit apparaitre là, j’ai cherché partout où la faire disparaitre… tu me diras qu’il y avait peut-être la possibilité de la faire disparaitre avec la css?
Bonjour,
Je voudrais mettre en place une newsletter qui s’envoie automatiquement chaque fois qu’un nouvel article est publié, et qui reprend le début de l’article . Peu importe le jour de publication…
Je ne vois pas, dans votre tuto, à quel moment on paramètre cela. J’ai l’impression que vous expliquez plus l’envoi de newsletter à date fixe, peu importe le nombre de publication.
Est-ce que mailchimp permet cela ce que je souhaite ? Comment procéder ?
D’avance, merci,
Et bravo pour vos tuto
Bonsoir Marie,
Je n’ai pas du être clair dans mes explications.. :-)
Mailchimp se base sur le flux RSS pour identifier les nouveaux articles parus depuis la dernière newsletter. Il ne sait pas envoyer un mail directement suite à la publication d’un article.
Je propose donc dans mon tutoriel de programmer un envoi de mail quotidien. Ainsi, Mailchimp vérifie chaque jour si il y a un nouvel article et si oui, envoie sa newsletter..
J’ai profité de ton retour pour rajouter quelques explication à ce sujet dans mon tuto.. :-)
Bonsoir,
Merci pour ces explications…
J’en déduis donc que, si il n’y a pas de nouvel article paru pendant la journée (si l’on choisit l’envoi de mail quotidien, ou plutôt la vérification quotidienne des flux rss), aucune newsletter ne sera envoyée ?
Merci de ton aide, en tous cas !!
Tout à fait..
Au plaisir! :-)
Super, merci beaucoup pour tes explications !
et à bientôt surement (rapport que je suis nulle en informatique ;))
merci pour les tutos, mais je n’arrive à faire un truc simple, insérer un lien youtube dans mon mail. je mets mon lien où il devrait être dans le cadre vidéo mais il ne le prend pas en compte aucune image ou video n’apparait j’ai vérifié la prévisualisation et effectivement il n’est pas pris en compte. Est ce que les liens vidéos sont une option payante?