On va commencer par le commencement pour travailler votre SEO (référencement)! Avant toute chose, il faut donner les infos à Google pour vous référencer au mieux! Ce n’est pas tant que le géant du Web ne sache pas le faire sans ça, mais autant lui faciliter la tache, c’est du vrai « gagnant-gagnant »! D’autant que l’opération n’est pas très compliquée.
Etape 1 : Générer un sitemap avec Yoast
Je ne vais pas dire qu’il y a autant de solutions que de sites, mais c’est pas loin! Ma solution est donc une parmi les possibles, mais pour avoir testé quelques plugins, il est clair que Yoast reste une sacrée référence en terme de référencement sous wordpress et son coté « couteau suisse » du SEO un atout à ne pas négliger.
Mais avant ça, un rapide mot concernant le sitemap. Pour les non anglophones, cela signifie « plan du site », ce qui vous donne une assez bonne idée de son rôle! Ce fichier au format xml liste pour les moteurs de recherche toutes les url de votre site en indiquant des infos à leur propos : dernière date de mise à jour, poids rapport aux autres url,.. Bref tout ce qu’il faut aux moteurs de recherche pour bien indexer votre site. Une fonctionnalité indispensable que ne gère pas nativement wordpress, il faut donc en passer par un plugin (ou du code à la mano pour les plus experts). Je vous propose donc de voir cela avec Yoast!
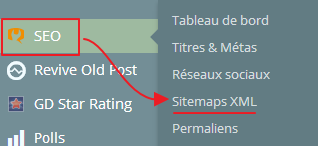
Comme d’habitude, il est disponible sur le dépôt de wordpress (à télécharger et à installer via FTP), soit vous l’ajouter directement à partir de votre backoffice (« Extensions », puis « Ajouter »). Une fois fait à votre convenance, allez dans « SEO » puis « Sitemaps XML » :
Voici les réglages que je vous suggère
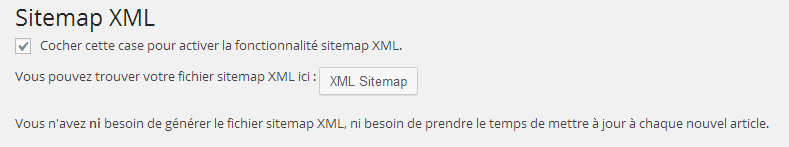
Commencez par activer la fonctionnalité « Sitemaps », c’est un bon début :
Dans mon cas, comme c’est principalement moi l’auteur des articles, j’ai choisi de désactiver le sitemap utilisateur :
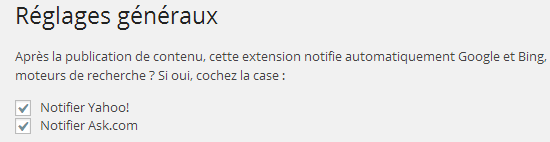
Au niveau des réglages généraux, on coche bien sur la notification à Yahoo et Ask (même si ils ne représentent pas grand chose en terme de visites, c’est toujours ça de pris) :
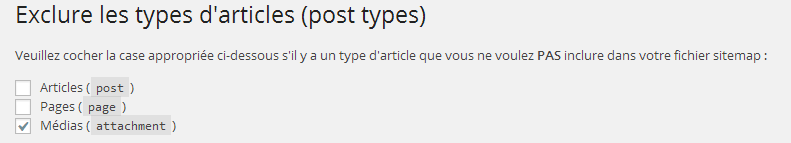
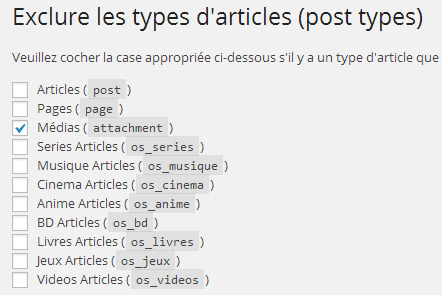
Pour les types d’articles à exclure, il faut cocher « Médias ». Rassurez-vous, les images de votre site sont déjà remontées via les articles et les pages (le fichier XML indique les images liées pour chaque article et page). Après si vous n’utilisez pas de pages, vous pouvez décider de ne pas les inclure. Petit rappel sur la différence pages – articles pour ceux qui seraient un peu perdus sur le sujet.
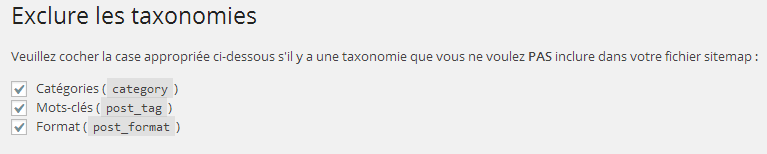
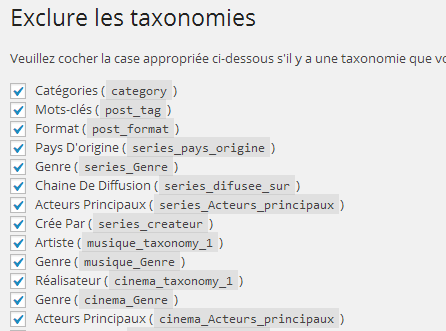
Concernant les taxonomies, j’ai décidé de tout exclure! Jusqu’à un passé assez récent, j’incluais les mots clés (les fameux tags), mais suite à la lecture d’un article le déconseillant (notamment car les pages de tags apportent des infos en doublons et que leur format n’est pas très sexy pour les moteurs de recherche), j’ai fait le test sur GeeKroniques, et j’ai constaté une amélioration des visites. Du coup, fin des tags, je pense même que je vais les retirer progressivement du site.
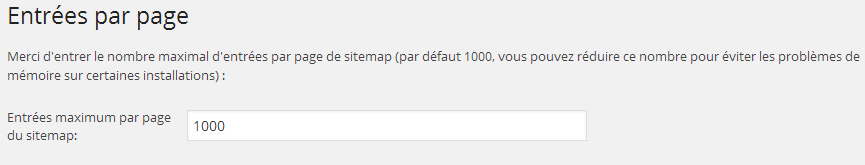
Pour les sites avec beaucoup d’articles, on peut modifier le nombre d’entrées par page du sitemap afin d’éviter d’avoir un trop gros fichier. Je vous avouerai que pour ma part, je suis reste à la valeur par défaut :
Voila, c’est fini, il ne vous reste plus qu’a enregistrer avec le bouton « Enregistrer les modifications »! Le sitemap est disponible à l’adresse suivante :
http://mon-nomdomaine/sitemap_index.xml
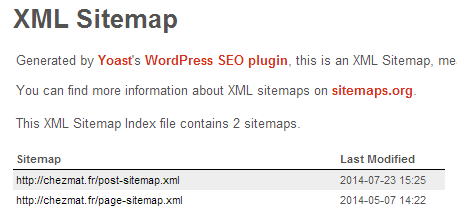
Et il contient dans mon cas les deux sous-fichiers (sitemap pour les pages et les articles) et se présente sous cette forme :
Si votre thème utilise des « custom post », ils vont apparaître, il est bien sur recommandé de ne pas les exclure (cf une copie d’écran prise sur le réglage de Geekroniques) :
De même, si le thème fait appel à des taxonomies particulières, si elles sont utiles pour le visiteur, elles ne font qu’apporter des doublons pour les moteurs de recherche, je recommande donc de les exclure :
Etape 2 : Envoyer le sitemap
Bon, votre sitemap est beau, il est accessible, c’est bien. Dire à Google ou il peut aller le chercher, c’est mieux! Pour cela, il suffit de vous connecter à votre compte google webmaster tools (si vous n’avez pas encore de compte, lisez mon tuto à ce sujet).
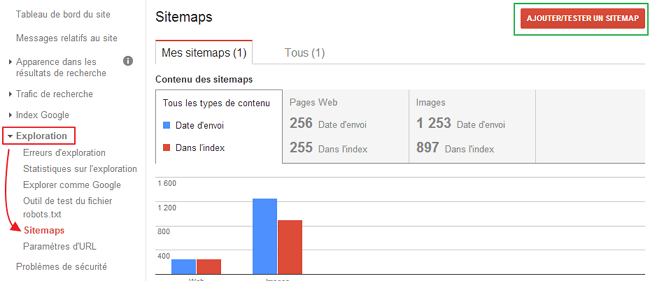
Allez dans « Exploration », puis « Sitemap » et cliquez sur le bouton rouge en haut à droite « Ajouter / tester un sitemap :
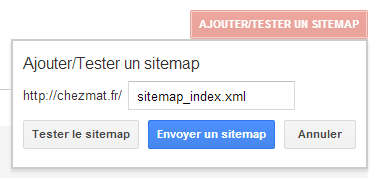
Indiquez alors l’adresse de votre sitemap :
Dans un premier temps, cliquez sur « Tester le sitemap » pour valider qu’il est bien traité par Google. Après quelques secondes le site vous affiche une notification, cliquez sur « Afficher le résultat du test » :
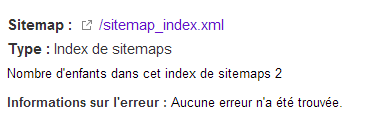
Là, c’est tout bon :
Si le sitemap est bon, vous pouvez renouveler l’opération et cliquer cette fois sur « Envoyer un sitemap ». Ensuite il faudra patienter un certain temps que Google réalise l’indexation de votre site cela peut prendre de quelques minutes à quelques heures.
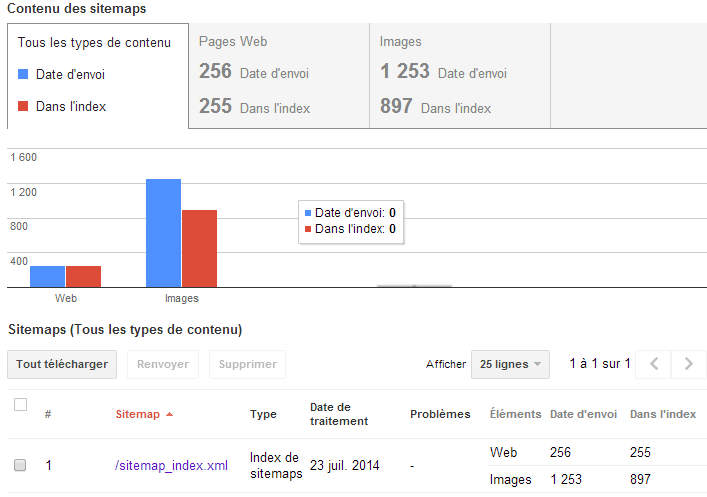
Une fois que Google à fini de bosser, vous devriez avoir quelque chose comme cela :
L’idée étant que le contenu de l’index soit aussi proche que possible que vous envoyez. C’est mon cas pour les url (il y en a juste une de moins dans l’index), par contre, du coté des images, il va falloir que je regarde pourquoi le différentiel est aussi important!
Etape 3 : Surveiller que tout va bien
Normalement tout doit rouler tout seul! Yoast met à jour régulièrement le(s) sitemap(s) dès que vous publiez un article et de son coté, Google fait de même de son coté. Tout va bien donc en temps normal.
Mais rien n’est immuable, encore plus en informatique! On n’est pas à l’abri d’un bug qui fait que le sitemap ne se met plus à jour, devienne corrompu ou comporte des erreurs! Pensez donc à aller voir de temps en temps votre compte google webmaster tools pour vous assurer que tout va bien que cela soit au niveau des sitemaps, des erreurs d’exploration (les liens morts, je vous en parle prochainement également).
Bref, le blogeur ne doit jamais s’endormir sur ses lauriers sous peine de réveil tardif désagréable!! A vous de jouer!
















Bonjour,
Merci pour ton article vraiment précis.
J’ai une question par contre, dans le rendu capture d’écran de GWT concernant le sitemap, tu as une colonne WEB et une autre IMAGES (rouge et bleu pour les deux), moi je n’ai que WEB.
Comment ajouter le référencement des images dans le sitemap ?
Merci d’avance.
Hello Franck,
Content de te voir dans les parages!
Tu as bien coché « exclure les médias » comme sur mes screenshots?
Oui, oui
« Fichier média (attachment) » est coché dans « Types d’articles » de SEO by YOAST
Merci pour cet article